Sublime Text 默默吃爆你硬碟的神秘目錄

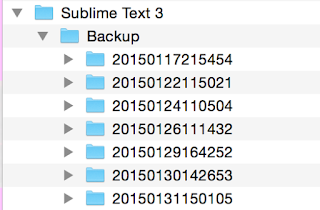
Sublime Text 3 主程式目錄大小才 10MB...,但是你可以想像嗎,隨著使用時間的增長,這個目錄竟然會長到 1GB 多! 我到底是餵它什麼好料!? 竟然可以這樣越用越肥... 對此感到十分好奇的我,決定來研究一下找出原因! 檔下直覺懷疑是「 Log 檔」或是「索引資料」所造成,於是去檢查相關目錄, 其實也還好,容量雖然不小,但也頂多幾十 MB 而已~ 但無意間發現一個可疑的「Backup」目錄, 查了一下...竟然有 1GB 多! 就是它在肥的啦! 路徑在: Application Support/Sublime Text 3/Backup 原來這個目錄是 Package Control 的備份檔, 每次 upgrade package 時都會將套件進行備份! 難怪會那麼肥~~ 改善方法: 刪除掉舊的備份檔。 並修改設定 (Preferences.sublime-settings) 將檢查更新的頻率由預設的 1 小時檢查一次,修改成 8 小時檢查一次就好囉。 "auto_upgrade_frequency": 8, 降低檢查的頻率還有個好處,有些套件每次更新完 Sublime 都需要重新啟動,會導致像 live reload 那些都需要重新設定...|| 會嚴重影響工作流程... 之前就遇過某個套件一天更新的好幾次的... 參考資料: http://superuser.com/questions/870148/sublime-text-2-keeps-growing-due-to-backup-folder https://sublimetext.com/forum/viewtopic.php?f=3&t=7627 Bobo內心旁白:「人肥必有因,工具不也是...請關心您的工具,替它安排個健康檢查或是瘦身計畫!?」